ganzheitliche Softwareentwicklung für ABM4ET
- Beratung
- Karte
- PostGIS
- QGIS
- RE
- WebGIS
Wir sind Teil eines Forschungskonsortiums und erstellen eine prototypische Web-Applikation für die Nutzung von agentenbasierter Modellierung von Energie-Transformationspfaden. Der Demonstrator ist eine Webapplikation zur Energiewendeplanung und Wirkungsfolgenabschätzung in Städten und Gemeinden.
Methodisch kommt ein Simulationsansatz auf Basis der agentenbasierten Modellierung (ABM) zur Anwendung. Die Integration technischer, räumlicher und sozialer Aspekte der Energiewende ist relevant, um der Komplexität in Planungs- und Entscheidungsprozessen noch besser gerecht zu werden.
Was ist der Zweck und Mehrwert dieses Projektes?
Bereitstellung eines Service zur Komplexitätsreduktion und als Entscheidungshilfe für Politik, Verwaltung und Umsetzung
Unsere Energieversorgung befindet sich in einem rasanten Umbruch. Neue Entwicklungen wie die Digitalisierung, Elektromobilität, Energiegemeinschaften oder Niedertemperatur Wärmenetze verändern den Markt und müssen mit politischen Bekenntnissen, den wirtschaftlichen Rahmenbedingungen sowie gesellschaftlichen Forderungen in Einklang gebracht werden. Diese Komplexität stellt vor allem die Politik, aber auch die Akteure in Energieversorgung und Wirtschaft vor große Herausforderungen.
Website des KonsortiumsMovingLayers setzt die Software ganzheitlich um
Visualisierung und Analyse der Simulationsergebnisse erfolgt in einer prototypischen Web-Applikation
Wir setzen eine prototypische Web-Applikation mit Kartendarstellung der Gebäude und Energieinfrastruktur inklusive Dashboard um, um Ergebnisse BenutzerInnen zu kommunizieren. Die AnwenderInnen erhalten die Möglichkeit durch Einstellung der Modellparameter die Ergebnisse zu beeinflussen und die Web-Applikation für ihre persönlichen Bedürfnisse zu verwenden.
Identifizieren von wahrscheinlichen Nutzergruppen
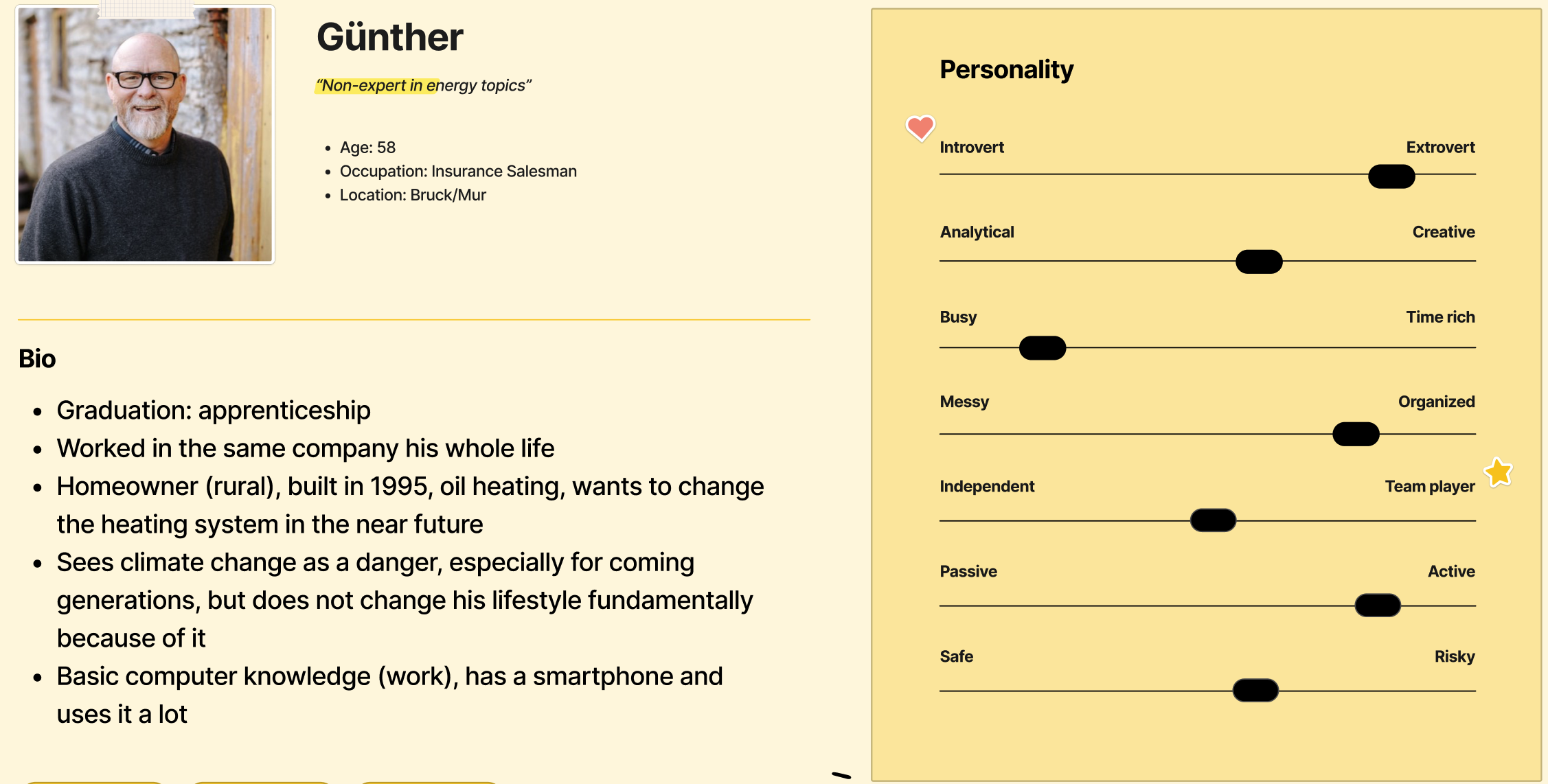
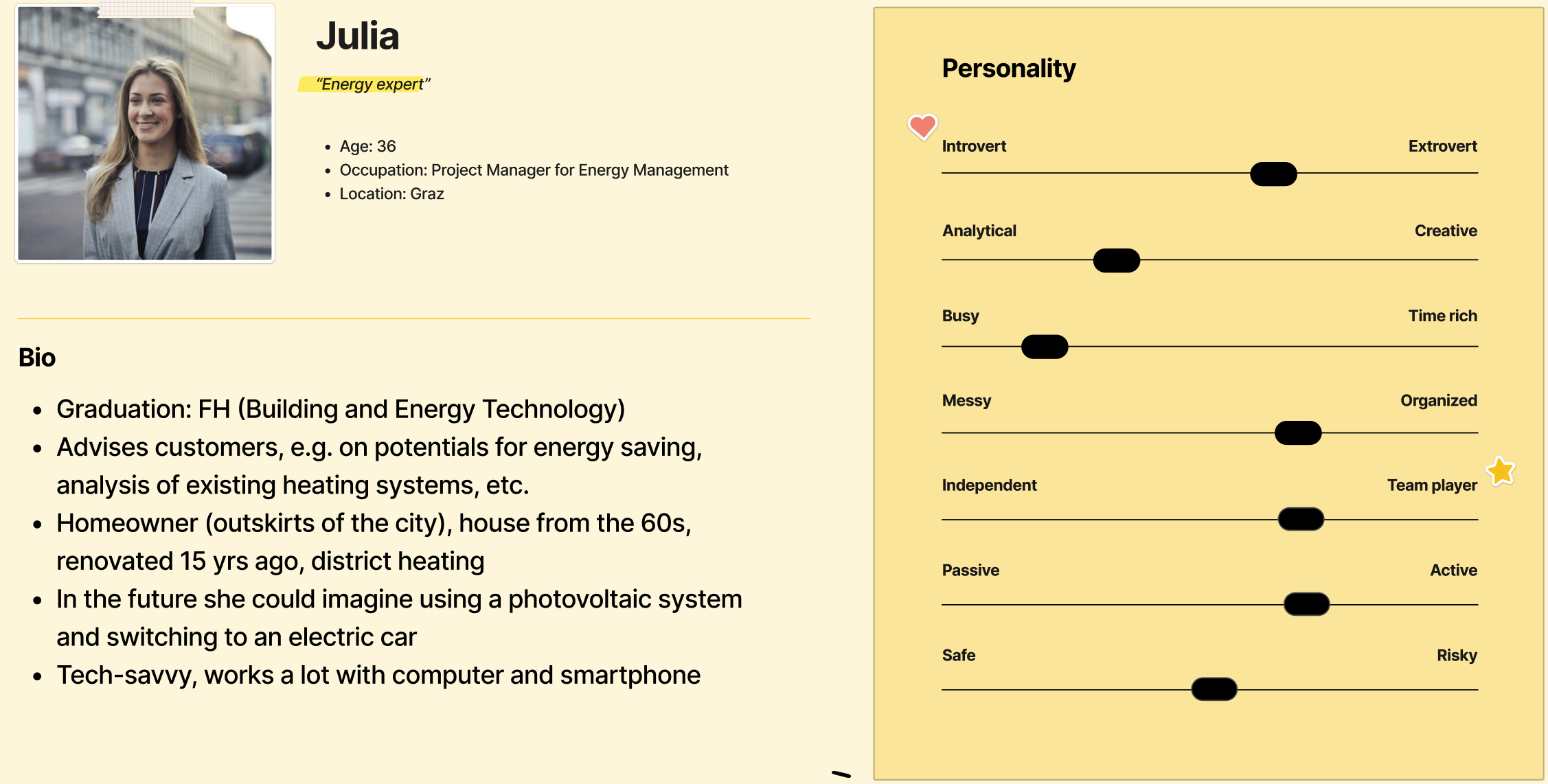
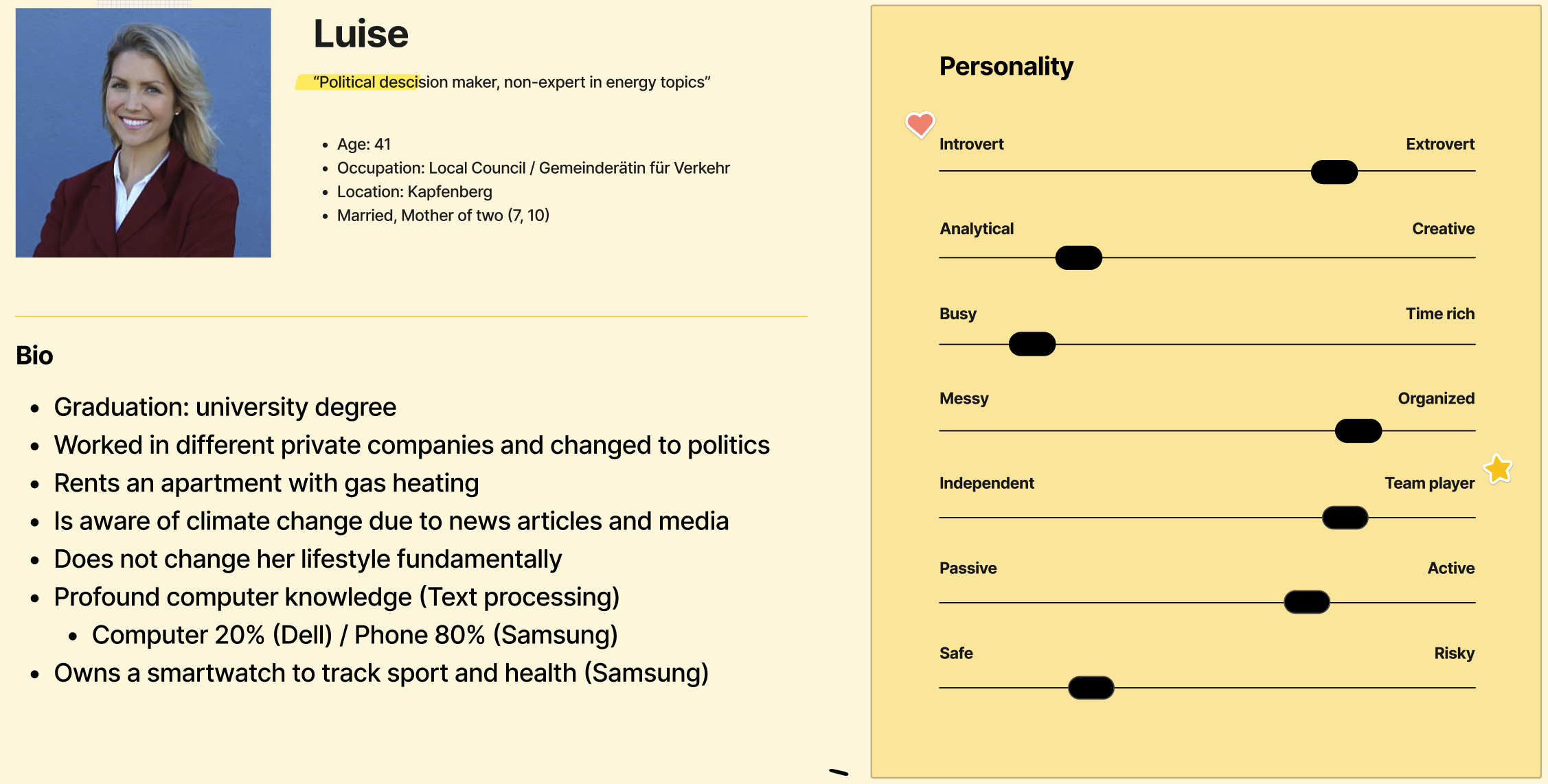
In mehreren Workshops haben wir gemeinsam drei Nutzergruppen identifiziert und deren wahrscheinliche Persönlichkeit detaillierter ausgearbeitet. Folgend sind die Zusammenfassungen der drei Nutzergruppen.
Die Nutzergruppen dienen als Entscheidungshilfe bei der Implementierung des Demonstrators.



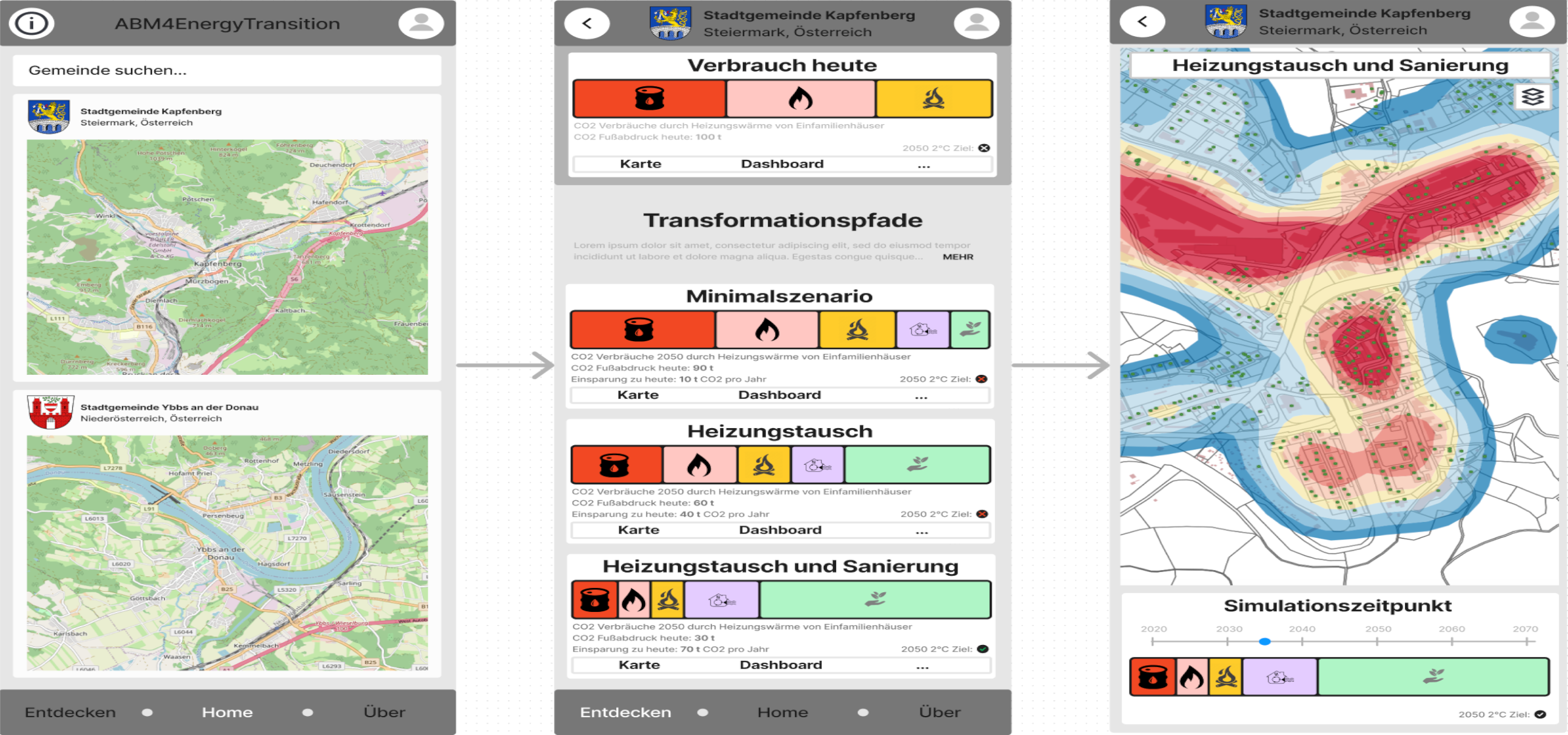
Designs der Web-Applikation
Wir verfolgen bei den Designs den mobile first Ansatz und haben folgende Darstellungen entworfen:

Landing Page und Übersichtsseiten
Auf der ersten Ansicht wird das Simulationsgebiet gewählt.
Nach der Auswahl erscheint die Ansicht der bereits simulierten Transformationspfade.
Details der Simulation sind in der dritten Darstellung enthalten.

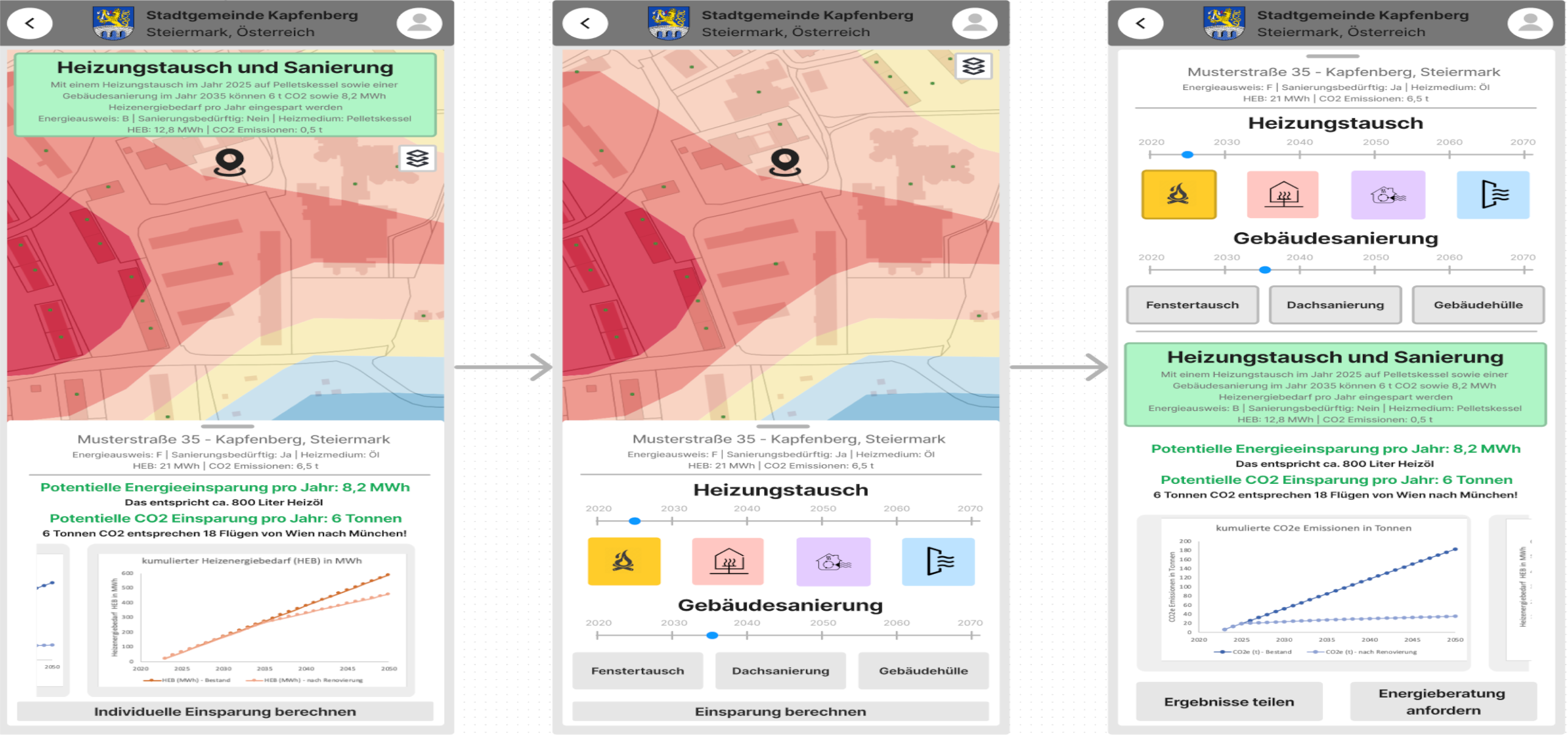
Detailansicht und Auswertungsseite
In der ersten Ansicht sieht man die Werte für einen gewählten Punkt.
In der zweiten Ansicht ändert der Benutzer die simulierten Zeitpunkte nachträglich und kann eine Berechnung nur für den gewählten Punkt anstoßen.
In der letzten Ansicht sind die Ergebnisse und Auswertungen für die Simulation dargestellt.
Festlegen der IT-Architektur
Derzeit arbeiten wir im Projektteam, um alle Komponenten zu testen und eine prototypische Integration aller Komponenten zu erreichen. Daraus resultiert die IT-Architektur inklusive Datenflussdiagramm.
Umsetzung der prototypischen Web
Wir setzen die Anforderungen mit Open-Source Technologien um und hosten die Web-Applikation für alle zugänglich.
Testen und einarbeiten der Rückmeldung
In agiler Arbeitsweise werden wir Inkrements dem Konsortium zum Test zur Verfügung stellen und Rückmeldungen einarbeiten.
Interesse geweckt?
Haben Sie inhaltliche oder technische Fragen zu diesem Projekt, dann zögern Sie nicht auf den Button mit Beschriftung Kontakt zu klicken und uns eine Nachricht zu hinterlassen.